日記のコメント用にHypothes.isを埋め込んでみた
 この日記は自分が読んでいて邪魔だなと感じる物はなるべく置かないようにしていて、ツイートとかシェアとかのボタンがないのはそのため。コメントについてはずっと迷っていたけど、まあ、置いてみようかということにした。静的サイトジェネレーターと組み合わせるコメントソリューションとしてはDISQUSがデファクトスタンダード(ドファクトスタンダール?)だと思うけど、気になっていたHypothes.isを試すことにした。ページ右端に見えているエリアがそれだ。タイトルを隠してしまったりして「邪魔」なのは間違いないのだけど好奇心が勝ってしまった。タイトルの位置は後で調整する(かも)。
この日記は自分が読んでいて邪魔だなと感じる物はなるべく置かないようにしていて、ツイートとかシェアとかのボタンがないのはそのため。コメントについてはずっと迷っていたけど、まあ、置いてみようかということにした。静的サイトジェネレーターと組み合わせるコメントソリューションとしてはDISQUSがデファクトスタンダード(ドファクトスタンダール?)だと思うけど、気になっていたHypothes.isを試すことにした。ページ右端に見えているエリアがそれだ。タイトルを隠してしまったりして「邪魔」なのは間違いないのだけど好奇心が勝ってしまった。タイトルの位置は後で調整する(かも)。
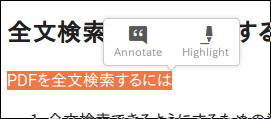
 記事の適当な所を選択するとAnnotateとHighlightのアイコンが出てきて、コメントを付けたりハイライトしたりできる。他人が付けたコメントについては、右端のバーを引っ張りだすことで見られる(コメントを残す時に、ここに現れてもよいかどうかを選べる)。
記事の適当な所を選択するとAnnotateとHighlightのアイコンが出てきて、コメントを付けたりハイライトしたりできる。他人が付けたコメントについては、右端のバーを引っ張りだすことで見られる(コメントを残す時に、ここに現れてもよいかどうかを選べる)。
Hypothes.isはウェブページなどにアノテーションを付けられるようにしようというプロジェクトで、そのための埋め込みJavaScriptコードやChrome拡張なんかを作っている。アノテーションというのは、ページの全体や一部分をハイライトしたり、コメントを付けたりすること。はてなスターとかはてブみたいなイメージ。W3CがWeb Annotationとしてこうしたニーズのための仕様を策定中だったりする(Hypothes.isがWeb Annotationに従っているかは分からない。その前身のOpen Annotationに従ってはいたと思うので、プランとして追従するつもりはあるんだと思う)。アノテーションについてはかざかざさんの素晴らしい記事を参照されたい。リンク先末尾の「関連エントリ」もぜひ辿ってほしい。
ウェブページごと(URIごと)にフィードを吐いているので、このページに付けられたコメント一覧」みたいな物をページ末尾に付けたりすることはできるので、後でちょっとやってみようと思う(邪魔だったら公開しない)。
しかしまあ、Hypothes.isへの登録が必要なところとか、そもそもこの日記でコメントを残したいのかとか、使われるか不安はあるが、まあ、いいか。