まんがを、IIIFで、サーバーなしで表示してみる
この前(まんが読むのに適した環境)の続き的な話。
「まんがって、みんな表示したい要件一緒なのに[1]、どうもウェブでの標準的な表示ツール無いよなあ。自分で作ってみたらいいのかも知れないけど、それって単に『また一つ独自のやり方が増えた』ってことにしかならないよなあ。」とか日々思っていたのですが、IIIFなら、画像の配信方法は世界共通で規定されているし、表示ツールも既に複数あるから、いいの見付けてきてまんが向けに手を入れれば読みやすくできるかも、と思い付いたのでした。[2]
ので、やってみました。

まとめ
IIIFでまんがを閲覧できるようにしてみた
wax_iiifというツールで、サーバーメンテなしでまんが配信・閲覧ができた
まんがにメモ書き(アノテーション)を付けて、後からそれを検索とかできた
wax_iiif
IIIFでは一つの大きな画像を、複数の大きさ(小ささ)にリサイズして用意したり、何枚かの正方形の画像に分割してブラウザー側で貼り合わせて大きく見せる、といった使い方を念頭に置いていて、それを実現するために、ユーザーがアクセスした時にその場で画像加工をして配信するサーバー、というのがいくつも作られているんですけど、そういうサーバーをあんまり運用したくないから簡単なやつがいいなあ……と思っているところで、IiifS3というツールを見付けたのでした。ただ、今はメンテされてなくて、これをフォークしたwax_iiifというのの使い方を調べました。
wax_iiifはなんと、リサイズと画像分割をしたファイルを作成して、必要なメタデータ等のJSONファイルを生成してくれるツールです。アクセス時にその場で画像を生成するのではなくて、単にそのまま配信すればいい形でファイルをあらかじめ生成してくれます。出来上がったものをApacheとかで配信したり、S3とかに置いてウェブサイトにするだけで、もうIIIF対応は終わり、お好みのビューワーでみられるようになります。
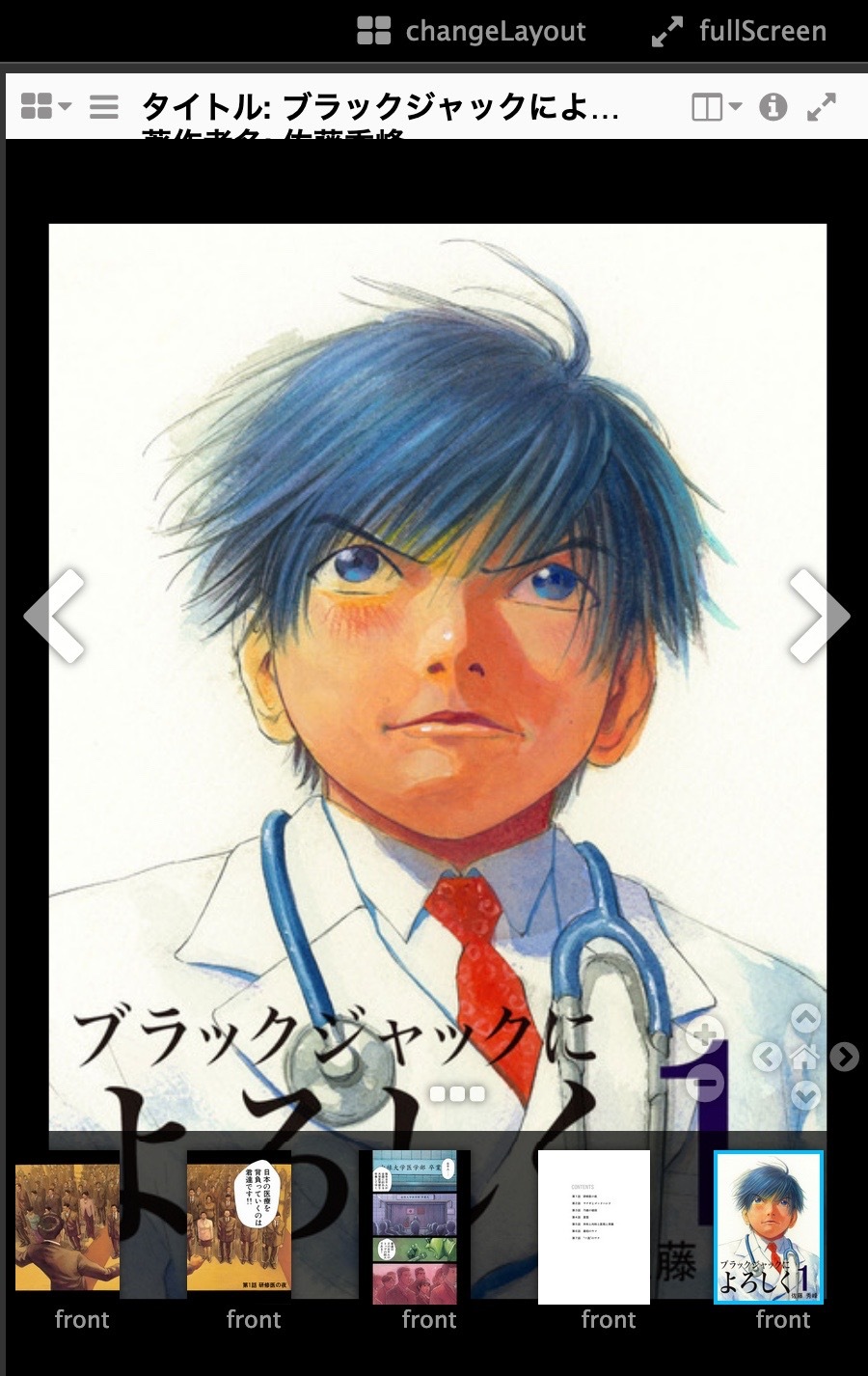
実際生成して、ビューワーとしてMiradorを使うようにしてみたのがこちら。リンク先で実際にまんがを読むことができます。
(表示しているまんがは、佐藤秀峰さんが二次利用フリーで公開している『ブラックジャックによろしく』第一巻です。ありがとうございます。まんがのダウンロードと利用に際しての注意事項等はこちら: http://mangaonweb.com/company/download.html )
実際にどうやってwax_iiifを使ってサイトを作るのか、というのは、こちらのRakefileを見てみてください: Rakefile
一部抜粋するとこんな感じ:
file "build/001bj/collection/top.json" => ["images/001bj/001bj-210-0.png"] do |task|
builder = WaxIiif::Builder.new(
base_url: ENV["BASE_URL"],
output_dir: "build/001bj",
verbose: true
)
records = Dir.glob("images/001bj/**").collect {|path|
WaxIiif::ImageRecord.new(
id: File.basename(path),
path: path,
is_primary: true,
attribution: "タイトル:ブラックジャックによろしく、著作者名:佐藤秀峰",
license: "http://mangaonweb.com/company/download.html#kiyaku",
description: "佐藤秀峰著『ブラックジャックによろしく』第1巻の1ページです。作品と二次利用に関する詳細は http://mangaonweb.com/company/download.html をご覧ください。",
label: [
"タイトル: ブラックジャックによろしく",
"著作者名: 佐藤秀峰",
"詳細情報: http://mangaonweb.com/company/download.html"
],
metadata: [
{
"label": "著者", value: "佐藤秀峰"
}
]
)
}
builder.load records
builder.process_data
end画像のパスとメタデータを渡して WaxIiif::Builder#process_data を呼ぶだけですね。
出来上がった物はGitLab Pagesにしているので、自分でサーバーをメンテすることなく済んでいます。便利。
メモ書き(アノテーション)
僕はまんが読む時、ページやコマにメモを取りながら読むので、そういうのができるといいですね。
IIIFは学術目的なので当然(?)メモ書き (アノテーションと呼ぶ)の仕様もある程度あって、ビューワー側が対応していたり(上で使ってるMiradorも)、メモ書き保存用のサーバーもあったりします。[3]
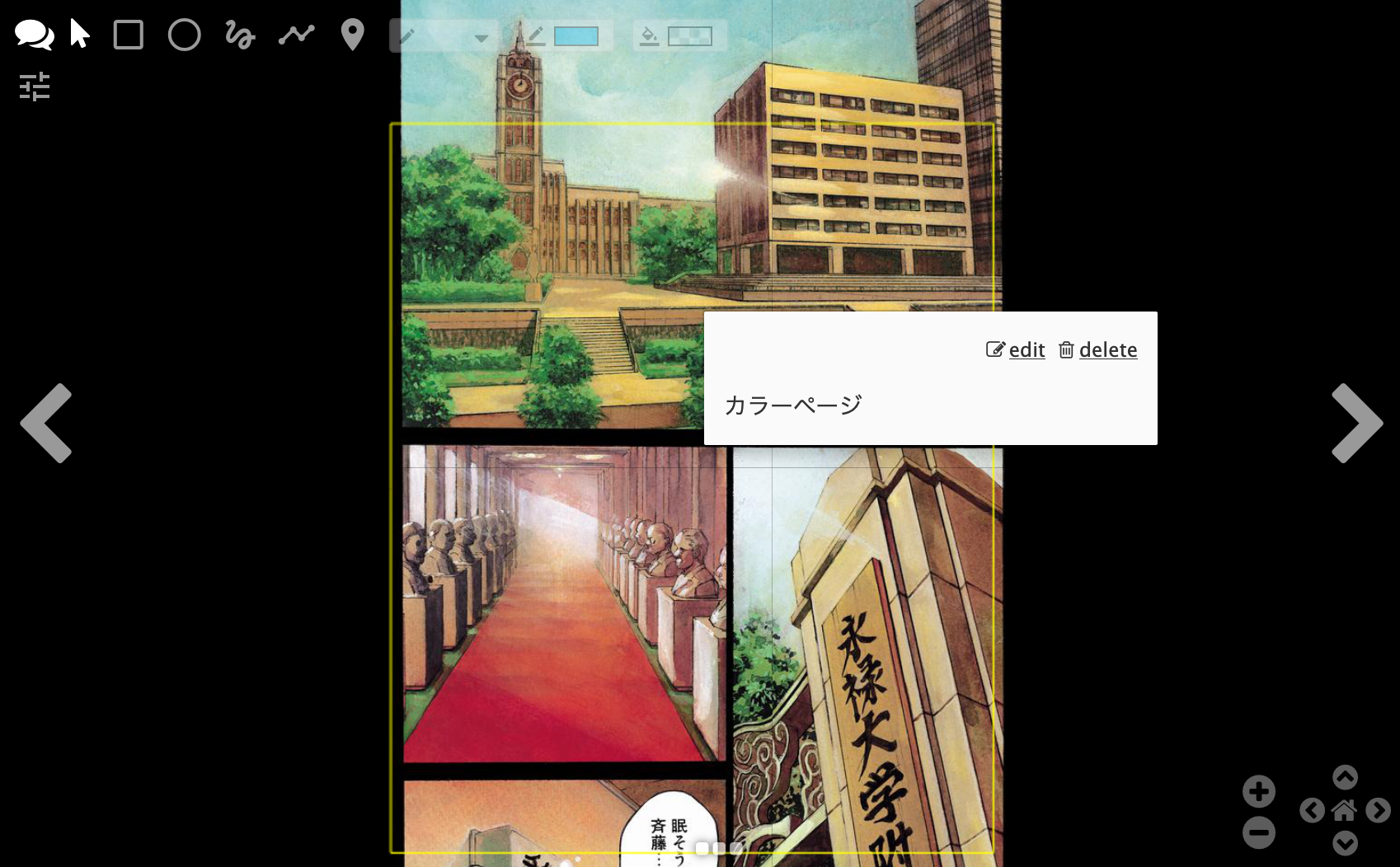
これはサーバーなしというわけにはいかなくて、取り敢えずはSimpleAnnotationServerというのを手元のパソコンで試してみました。こんな感じでアノテーションを付けることができます。
後からその画像を見る時に、アノテーションも一緒に見ることができます。

そして、アノテーションで検索もできます。
これは便利すぎる。
こういうことをする基本的なパーツが揃っているというのはありがたいなあ。ウェブでの画像配信が標準化されている恩恵を感じます。自分の好きなように組み合わせればいい。
この後は、UIを自分好みに調整したい気持ちはあります。タグ付けできたり、検索ももうちょっとみやすくしたいですね。そういった細々した展望やメモ書きはこちらにあるのでよかったら見てみてください:
まんがをIIIFで表示 - アペフチ
この日記でもこの辺は書いていきたい。