file "build/001bj/collection/top.json" => ["images/001bj/001bj-210-0.png"] do |task|
builder = WaxIiif::Builder.new(
base_url: ENV["BASE_URL"],
output_dir: "build/001bj",
verbose: true
)
records = Dir.glob("images/001bj/**").collect {|path|
WaxIiif::ImageRecord.new(
id: File.basename(path),
path: path,
is_primary: true,
attribution: "タイトル:ブラックジャックによろしく、著作者名:佐藤秀峰",
license: "http://mangaonweb.com/company/download.html#kiyaku",
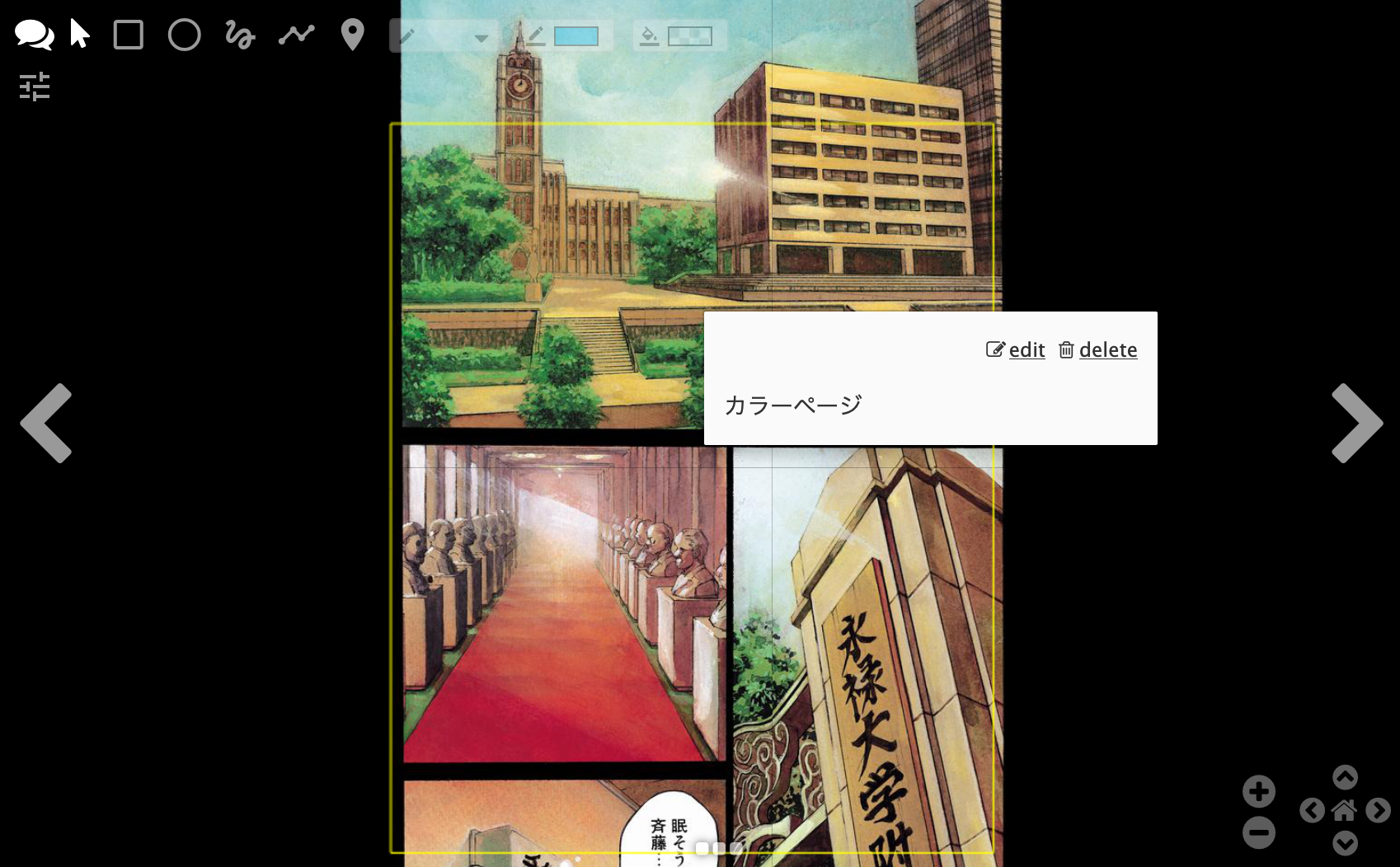
description: "佐藤秀峰著『ブラックジャックによろしく』第1巻の1ページです。作品と二次利用に関する詳細は http://mangaonweb.com/company/download.html をご覧ください。",
label: [
"タイトル: ブラックジャックによろしく",
"著作者名: 佐藤秀峰",
"詳細情報: http://mangaonweb.com/company/download.html"
],
metadata: [
{
"label": "著者", value: "佐藤秀峰"
}
]
)
}
builder.load records
builder.process_data
end